1、子div和父div的margin设置。
<div class="a"><div class="b"></div></div>当设置.b {margin: 30px auto 0}时,b盒子并没有距离a盒子顶端30px,反而a盒子也被影响离顶端30px。
原因:所有毗邻的(同级或嵌套的盒元素,且没有被非空内容、padding、border 或 clear 分隔开)两个或更多盒元素的margin将会合并为一个margin共享之。
方法1:在父DIV的css加上“overflow:hidden;”。(最佳)
方法2:在父DIV的css加上“border:1px solid transparent;”。
方法2:父级设置padding(破坏非空白的折叠条件)
方法3:在父DIV的css加上float或者position:absolute。(浮动或绝对定位不参与margin的折叠)
2、视频播放。
页面添加video,注意视频编码格式,兼容IE是AVC,不是mpeg4格式。
3、权重
两个类选择器同时作用于一个元素上,权重高的生效。
<div class="a b">hello world</div>
<div class="b a">hello world</div>
.a.b{ color: red; }
.b.a{ color: blue; }
最后两个颜色都是blue【权重高低与.a.b/.b.a无关(注意:类选择器之间没有间隔),但和它们的先后顺序有关】
4、选择器
<button class="btn">选项</button>,在设置样式时,应该是button.btn(没有间隔),不应该是button .btn
5、定位方案:普通流、浮动、定位
普通流:元素在html文档中自上而下、从左往右布局,传统的html文档文本布局。行内元素水平排列,行内占满会自动换行;块级元素会被渲染成独立一行,除非指定。
浮动(right、left):元素会脱离文档流,它后面的元素会占据它的位置,也就是图层关系,浮动元素在上方;但文字段落不会占据浮动元素的位置(在浮动元素下方),而是围绕它,可以理解为没有脱离文本流吧(嗯!个人理解)。
绝对(absolute/fixed):元素不仅会脱离文档流(整体脱离),还会脱离文本流。定位元素对其他元素没有造成影响,元素具体位置由坐标(top、left、bottom、right)表示。
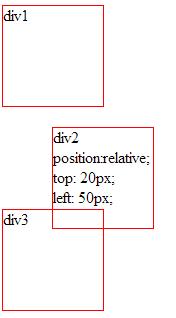
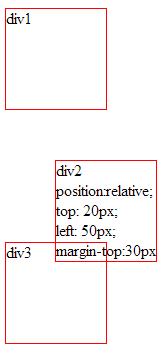
相对(relative):不会脱离文档流,设置的TRBL元素的文档空间还是会被保留,不会影响其他元素的位置。但设置margin就会对其他元素有所影响。


6、BFC(块级格式化上下文)
Formatting Context(格式化上下文):页面中一块渲染区域,有自己的渲染规则,决定其子元素如何定位,和其他元素的关系及相互作用。
BFC(Blocking Formatting Contexts),属于定位方案的普通流。具有BFC特性的元素可以看成是被隔离的独立容器,容器内元素不会在布局上影响外面元素,主要作用是让元素本身(包括它的子元素)能够正确的计算自己的宽高。触发BFC特征的条件有:
1)body根元素;
2)浮动元素:float(left、right);
3)绝对定位元素:position(absolute、fixed);
4)显示框类型:display(inline-block、table-cells、flex);
5)内容溢出框:overflow(hidden、auto、scroll);
BFC具有以下特征:
1)避免外边距重叠:两个div元素处于同一个BFC容器中(如body),即使设定两个div的margin值为100px,它们的距离也只有100px,而不是200px。通过把两个div放在不同BFC容器可以解决该问题(但对于overflow来说,不同的容器只是设置overflow属性就行[父元素],子元素设置的margin值才不会被折叠)。注意:但是并不是BFC就能避免折叠,如果上下相邻元素共同设置overflow,即使触发BFC,但是上下margin还是会发生折叠。完全不会发生折叠情况只有触发BFC元素的子集(float、position、display)。
2)包裹浮动流(清除浮动),全部浮动子元素也不会引起容器高度塌陷,也就是说包含块会把浮动元素的高度也计算在内,所以不用清除浮动来撑起高度(包含浮动的父元素没有添加具体的高度,在添加BFC特征后,父元素的高度是浮动元素的高度)——计算高度。
3)阻止元素被浮动元素覆盖(实现两列适应布局也可以,左宽固定[float],右宽自适应[overflow],要设置高度)
7、文字
文字自带前后边距,前后距离为0时要设置为margin: 0.
8、transition、transform、animation
1)transition: 用于缩写过渡属性:效果属性名、效果完成的时间、效果速度曲线、效果延迟开始时间与结束时间(all、0、ease、0)。transition实现的动态效果是一组属性到另一组属性的过程(两个样式,最初属性和最终属性,而transition放在最初属性中)
transition: property duration timing-function delay;
2)transform: 应用 2D 或 3D 转换(旋转、缩放、移动或倾斜)。 transform: none | transform-functions;
transform-functions: rorate、scale、translate、skew。【rotate的旋转度数,正数为顺时针,负数为逆时针】
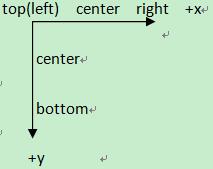
◆rotateX():元素沿着x轴线旋转,水平宽度不会变,但高度由于转动会变,也就是看起来在Y轴方向上变化。
◆rotateY():元素沿着y轴线选装,垂直高度不会变,但宽度由于转动会变,也就是看起来x轴方向上会变化。
下图如rotateX()、rotateY():




①transform-style:flag | preserve-3d;规定如何在三维空间(3D)中呈现被嵌套元素(要先使用transform属性)。
flag:表示所有子元素在2D平面呈现。
persever-3d:表示所有子元素在3D空间中呈现。
②transform-origin:表示元素转换的基点。
transform-origin:X-axis Y-axi;(2D)
transform-origin:X-axis Y-axis Z-axis;(3D)
X( left、center、right、length、%),Y(top、 center、bottom、 length、%),Z(length)。

更多详情,参考:http://www.cnblogs.com/xiaohuochai/p/5350254.html
3)animation: 用于设置元素动画属性:要绑定到选择器的keyframe名称、动画时间、动画速度曲线、动画何时开始、动画播放次数、动画是否轮流方向传播。animation可在多组属性之间进行动态效果的变换过程。
animation:name duration timing-function delay iteration-count direction;
9、absolute元素居中
要居中的前提是子元素的父元素必须是定位元素,如relative、absolute、fixed;先设置子元素(left:50%),然后在设置margin-left负值,值为子元素宽的一半(如子元素的width: 200px,则margin-left: -100px;)。
10、overflow并不一定能隐藏所有元素
overflow: hidden不能隐藏包含块是整个视区的元素(如视区是body时)。作为position:absolute元素的的包含块只能是最近的具有position:absolute、position:relative的元素,如果任何元素都不具有,则包含块则是body元素。所以当具有overflow:hidden的元素,其后代元素具有position: absolute属性,且该属性的包含块是body或者是overflow的父级元素时,则不能隐藏元素。
overflow属性并不总是能够隐藏所有子元素,当具有position:absolute元素的包含块是body元素或者是overflow:hidden的父元素时,则子元素不会被隐藏
包含块是overflow:hidden的父元素包含块是body父元素: relative才隐藏
11、关于absolute的相对位置的参考点
position:absolute是相对于父元素定位的,如果父元素设定padding,则子元素的参考起始点会改变,如父元素padding: 50px,则子元素的top: 0,left:0应该在距离父元素的top:50,left:50处。
如果把position属性值是absolute的元素A放入一个position属性值是relative的元素B中,则B就成为A的容器元素,而A将在B的显示区域里按absolute方式进行摆放。
12、文档流和文本流的区别
普通流:元素按照自上而下、自左往右的HTML文档布局显示
文本流:由一系列字符构成,可由多行构成,每一行由一个换行符终止。 文本流将数据读取,在普通流中根据自左向右、自上而下的布局输出显示。 <body>...</body>、<head>...</head>...是一个流块级元素会占据float元素的空间,比如div、p,但标签里的文字不会;
元素的display属性为inline-block或inline的不会占据float元素位置 文字、图片、视频不会占据float元素的位置,即使被块级元素如div包裹着,但块级元素会跑去占据float元素的位置。张雨生--口是心非、大海
其实有个疑问,我想把四个大的div水平排列的,利用position:relative和absolute结合都没有解决这个问题。<img>
13、可变、行内、块级元素
可变元素:为根据上下文语境决定该元素为块元素或者内联元素。
applet——java applet
bdo——bidi override
button——按钮
del——删除文本
iframe——inline frame
ins——插入文本
map——图片区块(map)
object——object对象
script——客户端脚本
行内元素:
a——锚点
abbr——缩写
acronym——首字(h5不支持,可用<abbr>代替)
br——换行
big——大字体
cite——引用
code——计算机代码(引用源码)
dfn——定义字段
em——强调
font——字体设定(不推荐)
i——斜体
img——图片
input——输入框
kbd——定义键盘文本
label——表格标签
q——短引用
s——中划线(不推荐)
strike——中划线
samp——定义范例计算机代码
select——项目选择
small——小字体文本
span——常用内联容器。定义文本区块
strong——粗体强调
sub——下标
sup——上标
textarea——多行文本输入框
tt——电传文本
u——下划线
var——定义变量
块级元素:
address——地址
article——文字内容
aside——伴随内容
audio——音频播放
blockquote——块引用
canvas——绘制图形
dd——定义列表中定义条目描述
dl——定义列表
fieldset——form控制组
form——交互表单
figcaption——图文信息组标题
figure——图文信息组
footer——区段尾或页尾
h1、h2、h3、h4、h5、h6-——标题
header——区段头或页头
hgroup——标题组
hr——水平分隔线
noscript——可选脚本内容(对于不支持script的浏览器显示此内容)
menu——菜单列表
noframes——frames可选内容(不支持frame的浏览器显示此内容)
ol——有序列表
output——表单输出
p——段落
pre——格式化文本
section——一个页面片段
label——表格
tfoot——表脚注
ul——非排序列表
video——视频
14、form表单中的button组件
在form表单中,直接使用button组件需要标明button的type属性,不然点击没有效果。也可以<input type="button" value="按钮">
15、Colors合法颜色值
十六进制颜色:#RRGGBB(红、绿、蓝) #000000~#FFFFFF
RGB颜色:#RGB(红、绿、蓝) #000~#255、#0%~#100%
RGBA颜色:#RGB(红、绿、蓝,alpha)#000~#255、#0%~#100%、alpha:0.0~1.0
HSL颜色:HSL(色相、饱和度、亮度)——使用色彩圆柱坐标表示
色相:是指在色轮上的程度(从0~360),0/360是红色、120是绿色、240是蓝色;
饱和度:(0%~100%)是一个百分比,0%意味着灰色和100%的阴影,是全彩;
亮度:(0%~100%)是一个 百分比,0%是黑色,100%是白色;
HSLA颜色:HSLA(色相、饱和度、亮度、alpha),alpha:0.0~1.0
预定义/跨浏览器的颜色名称:147颜色是在HTML和CSS颜色规范预定义的颜色名称(17个标准色加上130多个其他颜色)。
16、关于浮动
非浮动元素包含浮动元素时,要高度自适应需在非浮动元素中添加overflow:hidden清除浮动。
17、ul自带的margin属性
去除列表的自带属性是ul {margin: 0},而不是ul li { margin: 0}。
18、字体增大或缩小时布局
控制字体变大或缩小时,应该给字体所在容器设置样式【display: inline-block/float: left/right,并添加宽度width】,当字体变换时,如需换行,可以整体排列好。
19、元素并排设置
当有两个元素并列时,可以使用float设置元素的水平位置,可以同时同一方向,或者left、right,再margin其他属性调整,清除浮动就好。